メイリオの特性と読みやすさの秘訣|スライドデザイン研究所
パワポスライドを用いた効果的なプレゼンテーションにおいては、読みやすさとデザイン性の両立が重要だ。そして、理想的なスライドデザインの実現にあたり、最も重要なステップの一つが、フォント選びである。
過去記事「Timewitchスライドのフォントが日本語はメイリオ、英数字はTrebuchet MSの理由」でも明記した通り、Timewitchの標準フォーマットで日本語のテキストに使用されるのは「メイリオ」である。今回は、そのメイリオの読みやすさの秘訣、そして使用する際の注意点に焦点を当てたい。
ClearType技術とメイリオの読みやすさ
メイリオの特性の一つがClearType技術だ。この技術は、画面上の文字を滑らかに見せることを可能にする。
PCの液晶ディスプレイ上などに表示される画像データを構成する最小単位は「ピクセル (画素) 」と呼ばれる。1ピクセルはR (レッド)・G (グリーン)・B (ブルー) の3つの「サブピクセル」で成り立っており、通常はこれらが1セットとなって制御される仕組みになっている。

Source: https://commons.wikimedia.org/wiki/File:Subpixel.png
しかし、ClearTypeの場合は、これらのサブピクセルの発色が個別に制御される。文字の線を滑らかに表示するこの技術は、特に曲線や斜め線を含む文字で効果が発揮される。

Source: https://commons.wikimedia.org/wiki/File:ClearTypePixels.svg
メイリオのテキストが上寄りになる深い訳
メイリオを使用すると、テキストボックスや図形上に文言を入力した際、[上下中央揃え]に設定しているにも関わらず、文字がやや上寄りになってしまう。

メイリオの生みの親・河野英一氏によると、この現象は、日本語とローマ字の文言が入り混じったテキストでも、美しい文字配置を実現させるための工夫によって生じるものだそうだ。
以下は@ITに掲載された河野氏のインタビュー記事「実はメイリオまだ進化中!誕生秘話を河野氏に聞いた」からの抜粋。
例えば「g」のような文字の下部分はベースラインより下に配置されるが、和文は箱に入れていくように文字を置くので、そもそも発想が異なる。
そこでメイリオでは和文を縦方向に95%に圧縮した形にして下部にスペースを開けた。こうすることで和文・欧文が混じったときに、それぞれのベースラインを合わせつつ、文字が上下に踊って見えるという従来の問題を解決したのだという。
これが、パワポスライド上でメイリオの文字が上に「ズレた」ように見えてしまう所以である。
記事内のイメージ図を参考に、実際にローマ字表記の単語が含まれる和文をメイリオとMS Pゴシックで書いて比較してみた。 (ローマ字部分には、Timewitchの標準フォーマットで英数字に用いられる「Trebuchet MS」を使用している。)

ローマ字の下部に合わせてベースラインを引くと、メイリオ (左) の場合は日本語の文字すべてがこのライン上に収まる。一方で、MS Pゴシック (右) の場合は、このラインの下にはみ出してしまっている文字がある。
現在、Timewitchで作成されているほとんどのスライドが日本語だが、和文のテキスト・文言の中にローマ字表記の固有名詞や略語が含まれるケースは多い。これらのケースではメイリオの特性が活かされる。
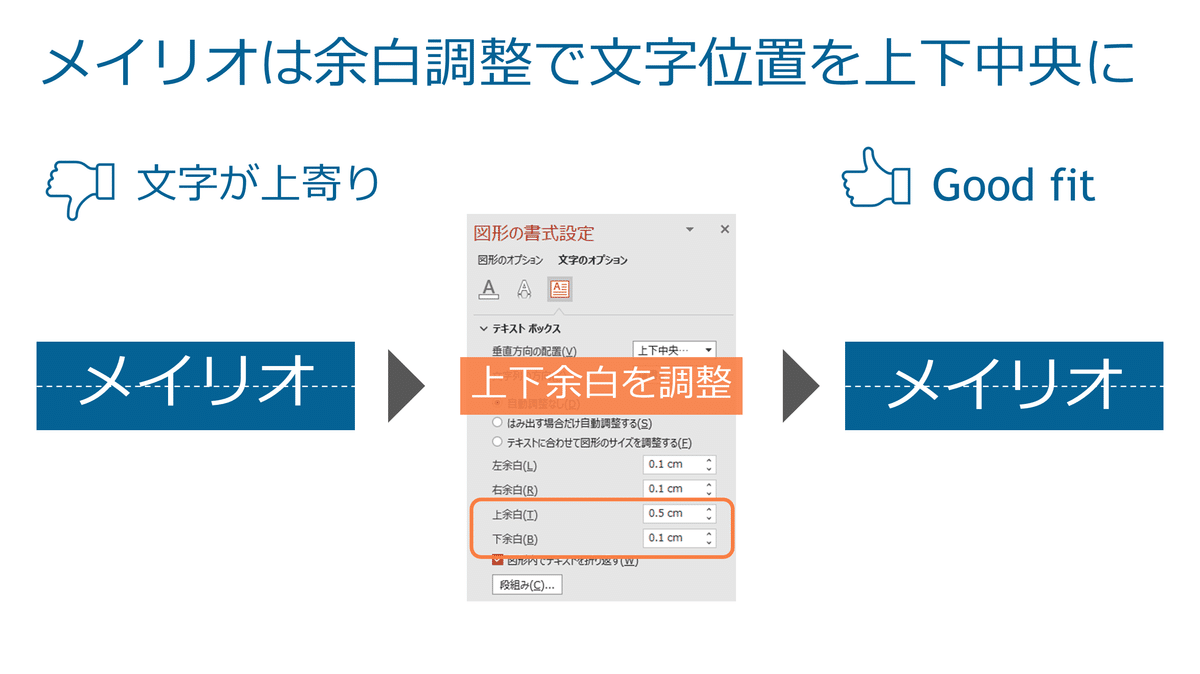
しかし、文字が上寄りになることでアンバランスに見えてしまい、ビジュアルが損なわれるケースもある。その場合は、「図形の書式設定」にてテキストボックスの上下余白を調整することで文字を中央にずらすことができる。
詳しい方法については、冒頭でご紹介した過去記事「Timewitchスライドのフォントが日本語はメイリオ、英数字はTrebuchet MSの理由」をご覧いただきたい。

まとめ
デザイン性と読みやすさを兼ね備えた日本語フォント「メイリオ」。
サブピクセルごとの発色を活用するClearType技術が、スライドをきれいに、読みやすく仕上げてくれる。また、ローマ字のベースラインに収まるデザインは、日本語と英数字が入り混じったテキストの表記にも適している。
文字位置が上寄りになってしまう点はやや不便に感じられるかも知れないが、余白を微調整するだけで、視覚的に整った読みやすいプレゼンを簡単に実現できる点が魅力だ。