
色のコントラスト:最高=最良ではないケースも|スライドデザイン研究所
PowerPointの魅力の一つは、グラフィックアートのスキルがなくてもスライド背景を自由にデザインできる点だ。自身のビジネスのイメージやプレゼンテーションの主旨にマッチしたデザインを使用するのも手だろう。
前回の記事「理想的な配色とは」では強調箇所の理想的な配色について掘り下げたが、今回は色のコントラストにフォーカスを当てたい。

読みやすさのカギはコントラスト
前回の記事でご紹介したBonnardel et al. (2011) の研究によると、青やオレンジを用いたウェブデザインは閲覧者から高い評価を得られるそうだ。
それならば、スライド背景やテキストの大部分にこれらの色を用いれば、魅力的でインパクトに残りやすいのではないだろうか?
実際、Timewitchフォーマットでは青をメインカラー(タイトル部分等)・オレンジをアクセントカラーのひとつとして用いている。
しかし、過去記事「テキストは太字や下線ではなく”色”を変えて強調すべき理由」でご説明した通り、このメインカラー・アクセントカラー部分はスライド全体のわずか30%を占めるに過ぎない。
残りの大部分には、真っ白な背景に薄い黒の文字という組み合わせが使われている。
この白い背景×黒に近い文字という組み合わせが生み出す高いコントラストが読みやすさを確保する旨は、複数の研究に裏付けされている。

例えば、Erdogan (2008) は、黒・白・赤・青を含む複数の色を使って15パターンの背景色/文字色のコンビネーションを作成し実験を行った。被験者による主観的な評価では、白背景×黒文字のパターンが最も読みやすいとされた。
一方、Hall & Hanna (2004) の実験では、濃い青の背景×薄い青の文字の組み合わせが視覚的に心地よいとされ、この点は前記事でご紹介した研究データとも合致している。
ただし、この組み合わせは読みやすさにおいては白背景×黒文字を下回る結果となった。このことからも青の使い過ぎには注意が必要だと言える。
Erdogan, Yavuz. 2008. Legibility of Websites Which are Designed for Instructional Purposes. World Applied Sciences Journal 3 (1): 73-78.
13.xps (idosi.org)
Hall, Richard H. & Patrick Hanna. 2004. The impact of web page text-background colour combinations on readability, retention, aesthetics and behavioural intention. Behaviour & Information Technology 23(3): 183-195.
https://doi.org/10.1080/01449290410001669932
理想のコントラスト比とは
ここで、非営利団体W3C (World Wide Web Consortium) が定める理想的な背景・文字色コントラストについて、簡単にご紹介したい。
こちらの団体は、障がいや疾患の有無に関わらず、全ての人にとって読みやすいウェブコンテンツ、すなわちアクセシビリティに配慮したコンテンツの作成を推進するにあたり、独自のガイドライン(最新版:WCAG 2.1)を設けている。
高いコントラスト比の重要性は、このガイドラインにおける達成基準1.4.6で詳細に綴られている。
WCAG 2.1邦訳版より:達成基準1.4.6
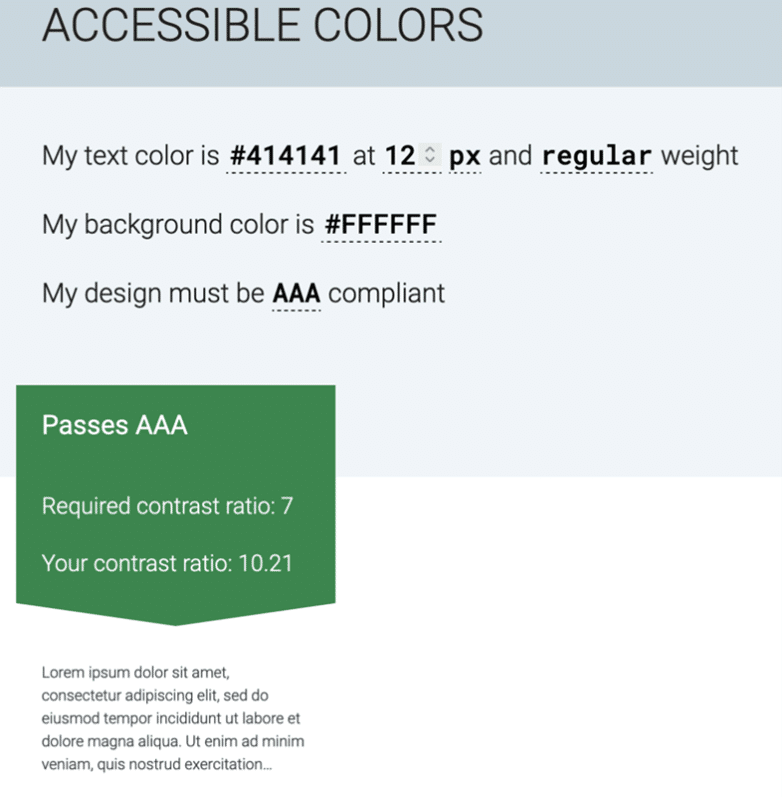
Timewitchフォーマットで文字色とされている薄めの黒のカラーコードは#414141で、背景色の純白は#FFFFFFだ。この2色のコントラスト比は10.21であり、上記の基準で「高度」なコントラストに分類される:

最高=最良とは限らない
ここで新たな疑問を抱く人もいるかもしれない:漆黒の方が純白の背景と高いコントラストを生み出すのに、なぜ薄めの黒を使用するのだろうか?それは、一部の人々にとって最高レベルのコントラスト比=最良というわけではないからだ。
ディスレクシア(読字障害)を持つ人が、世界的人口の実に約9-12%とされるのをご存知だろうか?
この特性を持つ人々にとって、純白と漆黒の鋭いコントラストは文字の歪み(visual distortion)を生じさせ、読みにくくしてしまうのだ。
参考: 慈善団体Scope公式サイトより“The challenges people face with dyslexia”
これは、薄めの黒など、色のスペクトラム上で漆黒とはやや外れた色を用いることで回避できるとされている。
万人にとって読みやすい配色の実現にあたり求められているのは、あくまで「十分な」コントラストである。「実現できる最高レベルの」コントラストは、読みやすさにおいて逆効果と言えるのだ。
まとめ
PowerPointで使用できる無数の色の中から、理想のカラーコンビネーションを選ぶのを難しく感じることもあるかもしれない。ビジュアル的な美しさ、インパクトの強さ、伝えたいメッセージとの親和性など、配色を決める基準もまた多岐に渡り、正解は一つではない。

前回と今回の記事では、万人にとって見やすいデザインの基準について言及したが、これらは決してデザインの自由に縛りを設けるものではなく、配色についての悩みを解決してくれる心強い道標と言えるだろう。


