
テキストは太字や下線ではなく”色”を変えて強調すべき理由|スライドデザイン研究所
Timewitchのスライドでは、テキストを強調したいときに太字や下線ではなく、文字色を変える方法をとっている。その理由はなぜか、今回紹介したい。
強調する箇所を絞る
まずスライドでテキストを強調する目的は何かと考えてみると、重要な要素をパッと見でわかるようにすることである。ここぞという箇所を目立たせたい。

デザインの原則に関する本(Universal Principles of Design, 2003※1)の著者William Lidwellらによると、テキストの強調箇所は全体の10%以下が望ましい。強調効果はその割合が増えるにつれて小さくなってしまう。
※1
William Lidwell, Kritina Holden, and Jill Butler (2003) Universal Principles of Design, Revised and Updated: 125 Ways to Enhance Usability, Influence Perception, Increase Appeal, Make Better Design Decisions, and Teach Through Design. Rockport Publishers
どのように強調するか
次にテキストを強調する主な方法6つを紹介する。
文字に色をつける
太字にする
文字サイズを大きくする
図形を使う
「」や””を使う
下線を引く
①文字に色をつける
色文字はTimewitchの定番であり、一番おすすめする方法である。
使う色はスライドのメインカラーあるいはアクセントカラーを選ぶのが、色がごちゃごちゃせずに見やすい。Timewitchのスライドでは、タイトル、見出し、強調したいテキスト・キーワードには、主にメインカラーの青色を使っている。

上の画像を見ての通り、メインカラーよりもアクセントカラーのテキストの方が、より強調効果が大きい。
アクセントカラーはメインカラーの補色※2を選ぶと失敗しない。補色はお互いの色を引き立てあう効果があり、コントラストが強くなるため目を引きやすい。
※2 補色とは
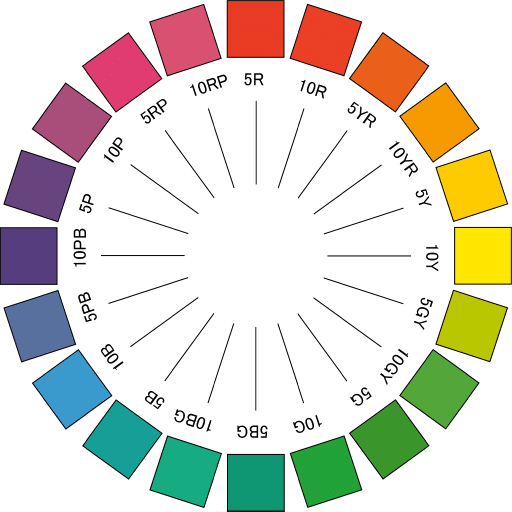
色相の反対色。色相を環状に配置したものを色相環といい、例えば下図のマンセル色相環では青の補色は黄となっている。

よくありがちだが、目立つからと文字色に明るい赤色を使うことは避けたい。過去記事(ポジティブな表現は青や緑、ネガティブな表現は赤や黄で表す理由)に書いたが、色にはそれぞれの持つイメージがあり、赤色はネガティブな印象を与えるというのが理由の一つである。
またスライドに使う色は原色を避けて、彩度(鮮やかさ)や明度(明るさ)が低い、落ち着いた色を選ぶのがベターである。

そして見出しを色文字にする場合におすすめしたいのが、色文字の左隣に同色のアイコンを置くことである。より視覚的に強調されるだけでなく、瞬時に内容を理解しやすい。ちなみに人間の脳は、目で見る画像全体をわずか13ミリ秒(約1/100秒)で処理する(過去記事:スライドにアイコンを使う効果)

②太字にする
太字はよく使われている強調方法ではあるが、フォントによっては強調効果はあまり大きくないことがある。
太字が多くなると圧迫感が増し、べたっとした印象になりがちなので気を付けたい。特に長いテキストの強調には、文字色を変える方がベターである。

③文字サイズを大きくする
文字サイズを変化させる場合、文字サイズの差(ジャンプ率)を大きくするほど、強調効果は大きくなる。テキスト中で使うと、全体のバランスをとるのが難しいのが難点といえる。

文字サイズを大きくする場合、他の方法と併用するのもいい。
色文字+大きい文字サイズ
太字+大きい文字サイズ

ここまで強調によって重要な要素に注目してもらう方法を述べてきたが、強調によって情報に優先度をつけたい場合もある。
その場合は、情報の優先度に応じて文字サイズを変える方法がよい(過去記事:スライドにおける最適な文字サイズには訳がある)。
例えばスライドの文字サイズを、タイトル>見出し>本文とすると、情報の優先度がぱっと見でわかりやすく、視線が自然と順を追う事ができる。
④図形を使う
オートシェイプで作った四角や楕円の中にテキストを配置する方法である。特に濃い色の図形に白抜き文字だとより目立たせることができる。

図形を使う場合もメインカラーやアクセントカラーを使いたいが、濃い色の場合、色面積が多いとべたっとした印象になってしまう。そこで色の透過率を調整すると、色の統一性がありつついい感じになる。

また図形の他の使い方として、テキストボックスの背景に長方形をおく(>長方形は最背面へ移動させる)と、マーカーを引いたような感じになる。

⑤文字記号を使う
「」【】や " "(欧文で「」と同じように使う)はテキストボックスに文字を打つだけで完結するので手軽である。しかしスライドではその強調効果は小さい。

⑥下線をひく
強調したい箇所を選択してクリック一つで下線を引けるため、簡単な方法である。元データからテキストをコピーペーストした場合にありがちでもある。しかし下線を引くと、文字と線がくっついて読みにくくなるため、この方法はあまりおすすめしない。

ありがちな強調NG例
冒頭にも書いたが、強調箇所が多すぎると要点の印象が薄れてしまい。何が言いたいのかわからなくなるので注意したい(下図)。その他にも明るい赤文字、下線、斜体などは見づらいので使用を避けたい。

また目立つからといってワードアートは使わないようにしよう…
おすすめの強調方法は

よく使われる6種類の強調方法を紹介したが、Timewitch的には有彩色※3を使った①④が目立ちやすくおすすめである。特に④の図形を使う方法は最も目に留まりやすい。
これらの方法では色自体が持つイメージを利用することで、強調するだけでなく付加的な情報を表現することもできる。
※3
有彩色とは、赤、黄、緑、青、紫などわずかでも色味のある色。白・灰・黒など、色味のない色は無彩色。
理想の配色比率
さて色を使った強調方法をおすすめしたが、スライド1枚当たりでどれくらい色を使っていいのか?
まず前提として、スライドに使う色は背景色、文字色、メインカラー、アクセントカラーの4色に収めたい。
デザインの世界では背景色、メインカラー、アクセントカラーがそれぞれ70%:25%:5%の配色比率となるのが理想的といわれる。
スライドの場合、文字色を除いた背景色(主に白)、メインカラー、アクセントカラーの比率を70%:25%:5%を目安にしたい。特にアクセントカラーはスライドの中で特に目立たせたい部分のみに使用し、多用しない。

補足
冒頭でテキストの強調箇所は10%以下にという数字を出したので、配色比率の25%や5%と混同する方もいるかもしれない。スライドでは、図解、アイコン、見出しなどで有彩色を使っており、色を使う≠テキストの強調のためである。
この記事を作成したTimewitchについて
Timewitch(タイムウィッチ)は、スピードに特化した資料作成代行業者です。最速4時間、最遅24時間で納品します。
スピードの秘密は、世界中の海外在住日本人が資料を作成するシステムを構築していること。時差を利用し、依頼者が寝ている間に地球の裏側で資料を作成し、納品します。
納品が早いからといって、品質が低いわけではありません。Timewitchの資料デザイナーは全員、外資系コンサルティング会社出身者が監修した数十時間にもおよぶ資料作成研修を受講しています。そのため、短時間で見やすくわかりやすい資料を作ることができるのです。
しかも、費用はなんと最安で1枚あたり300円〜(AIを活用したプラン)。
Timewitchでは資料作成のご依頼を、24時間365日受付しています。
事前のお打ち合わせは不要で、専用フォームへの入力だけで依頼が完了するので、時間を有効活用したいビジネスパーソンにぴったりです。
「朝、出勤したらもう、昨日依頼したパワポ資料が納品されている」
そんなスピード重視の資料作成代行は、Timewitchにお任せください。
最後に
上で述べてきた様々な強調方法をたくさん併用すると、スライドの統一感がなくなってしまうので、強調方法は1~2種類くらいに絞ったスライド作成をおすすめしたい。
この記事の著者


