
パワポのスライドメッセージと図解の型|スライドデザイン研究所
パワーポイント(以下パワポ)のスライドデザインで最も大切なのは、読み手に理解・納得してもらうことである。わかりやすいスライドというのは、読み手に負担をかけない、すなわち考えさせないスライドである。
情報整理は図解で
ではわかりやすいスライドを作るために、どのように情報を整えたらいいのか?間違っても文章をだらだらと羅列することは避けたい。スライドでは、図解によって情報を整理するのが効果的である。
今回はTimewitchへの入稿スライド約2000枚の調査に基づき、スライドメッセージの種類によってどのような図解の型を使えばいいのかを紹介する。
伝えたいメッセージを明確にし、適切な型を選ぶ
図解は芸術性よりも論理性が大切であり、デザインの知識やセンスがなくても大丈夫である。次の順序に従ってメッセージを把握できれば、各メッセージに対して適切な型を選ぶことはそれほど難しくない。
メッセージから図解の型を選ぶ手順
① キースライド or ディテールスライド
② メッセージ概要の把握
③ メッセージ詳細の把握
④ 図解の型の選択
① キースライドor ディテールスライド
以前の記事(スライドにおける最適な文字サイズには訳がある)に書いたように、スライドには大きく分けて2種類ある(キースライドとディテールスライド)。
キースライドは講演など大きな会場で発表するためのプレゼンテーションスライドで、文字が少なく、写真や簡潔な図解で直感的に理解されるスライドである(下図左)。ディテールスライドはビジネスシーンで資料として使われ、図解もあるが文字が比較的多い、読むスライドある(下図右)。

Timewitchに依頼されたスライドは、全スライドのうちキースライドが5%、ディテールスライドが95%と、情報量が多いディテールスライドが圧倒的に多かった。そこで今回はディテールスライドの図解に注目して話を進める。
2種類のスライドでの図解の違いは何か?
キースライドでは1枚につき、使う図解はあっても大抵は一つである。しかしディテールスライドでは、スライド1枚に複数の図解を使う事もある。よって効果的にそれらを配置したい(後述)。
② メッセージ概要:伝えたいメッセージの大枠をみる
スライドに含まれるメッセージの大枠は、主に下図の8つである(グラフを除く)。①のディテールスライドのうち、伝えたいメッセージ大枠は項目整理が最も多かった(519枚、38%)。

③ メッセージ詳細:メッセージ内の関係性をみる
② の項目整理のうち、メッセージ内の関係性をみると分類が最も多かった(198枚、38%)。

④ 利用する型を選ぶ:
③の分類の場合、下図のようにシンプルに項目を並べる方法がわかりやすい。

そして分類項目の数は多くても5つまでにしたい。人間が短期記憶に保持できる情報は4±1個であるためである(マジカルナンバー4と呼ばれる、過去記事:スライドの文字数は何文字が適切か?)。
また人間の記憶は、最初と最後はよく覚えているが、中間の部分は記憶に残りにくい。よって、項目間に順序がない場合、最も伝えたい項目の配置は、縦に並べる場合は一番上、横に並べる場合は一番左にするのが効果的である。

上記のような流れで、図解に利用する型を選び、情報を挿入する。
先に述べたとおり、ディテールスライドでは複数の図解を使う事も多く、それらを効果的に配置したい。そのためには視線の流れがキーポイントである。人間の視線は左から右、そして上から下へ流れるため(過去記事:メッセージの流れをスライドの左上から右下へ意識する理由)、各図解もそれに沿った流れで配置する。
例えば、キーメッセージをタイトル下のスライド上部、その下に図解を左側から並べる。

基本の図解の型
他のメッセージについても、よく使う図解の型を紹介する。
項目整理(並列)
情報の階層が同じものを複数並べる。

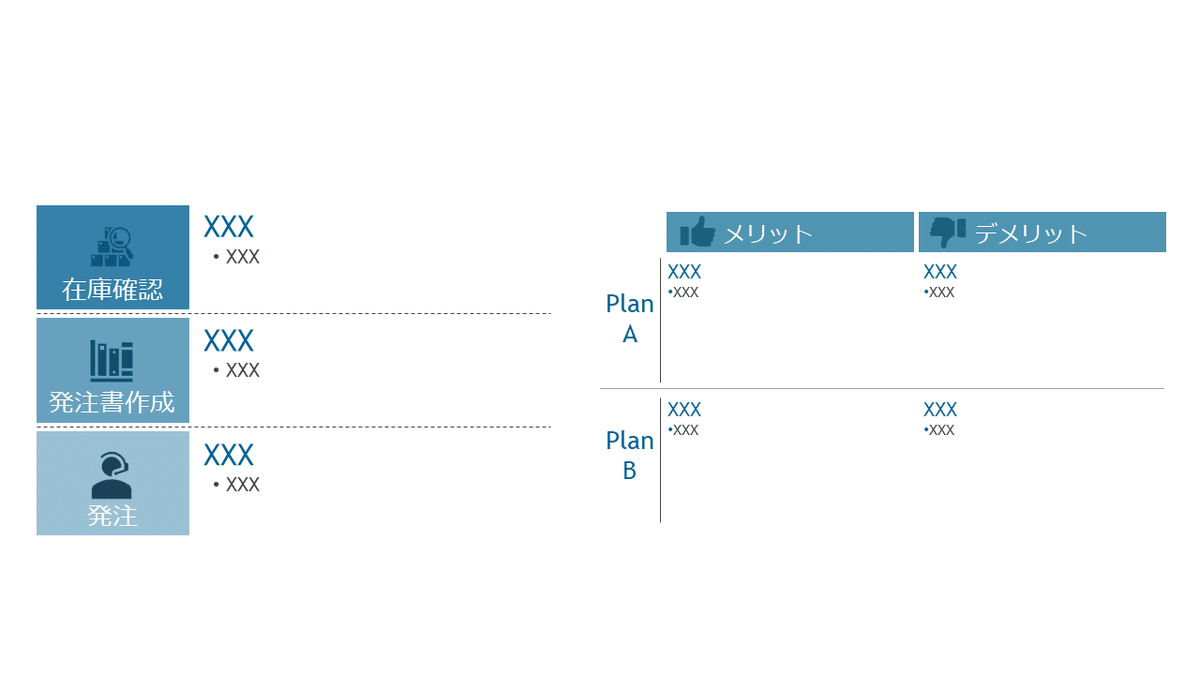
対比・対立
2つのものを並べて、その違いや特性を比べる。
対比は上下でなく左右に配置したい(過去記事:対比は上下でなく左右に配置する方がよい理由)。Before Afterで対比させたい場合、時系列を考慮して必ずBefore(前)は左、After(後)は右に配置させる。

フロー・ステップ
時系列に沿って流れや手順を示す。時系列の流れが、左から右、あるいは上から下へと流れるように要素を配置する。

四象限
四象限では2軸によって物事の立ち位置を把握できる。

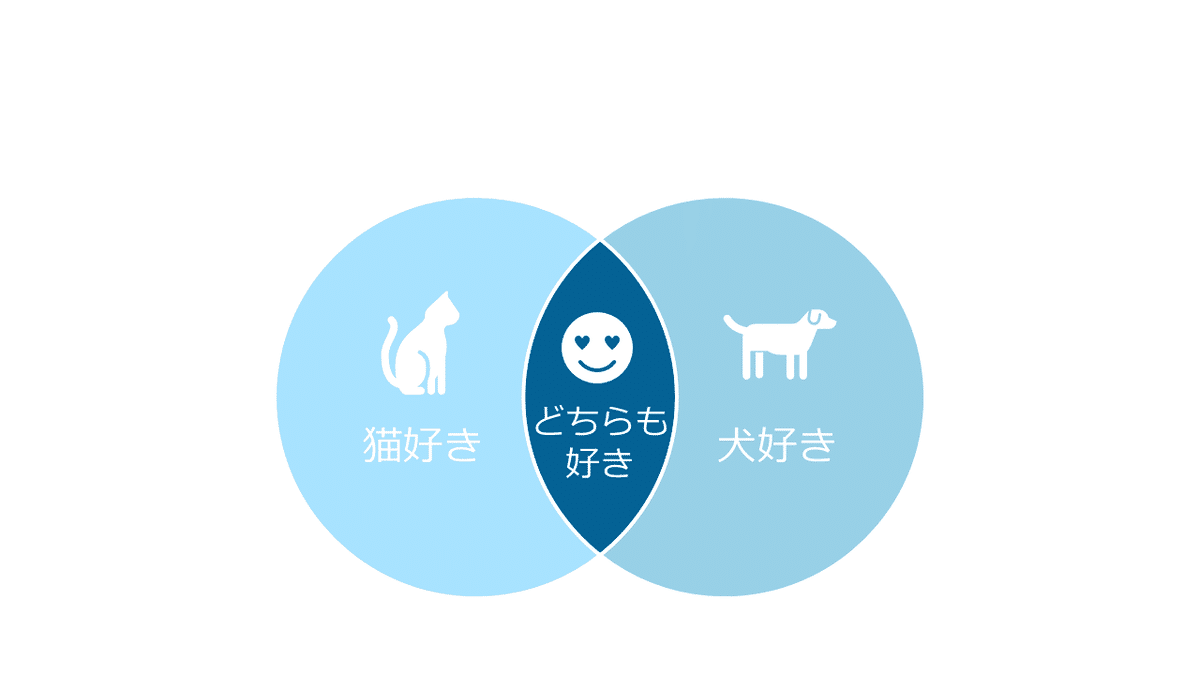
集合関係
ベン図によって、集合の関係を円の重なりによって表す。

構造区分
組織の内部構造はツリー図で表す(下図左)。ピラミッド図では階層構造が一目でわかる(下図右)。

スケジュール
時系列の流れが、左から右、あるいは上から下へと流れるように要素を配置する。

プロセス循環
状態が変化し循環する過程を表す。各項目間の矢印の方向は基本的に時計回りにする。

今回出てこなかった表、グラフの作り方については、別の機会に紹介したい。
最後に
もう一度、伝えたいメッセージを明確にし、適切な図解の型を選ぶ4つのステップを思い出そう。

そして図解のポイントは3つ
一つの図解には一つのメッセージ
図解ですべてを伝えようとしない(複雑にせず直感的にわかるように)
オリジナリティは不要。誰もが見慣れた形にする方が分かりやすい
この記事を作成したTimewitchについて
Timewitch(タイムウィッチ)は、スピードに特化した資料作成代行業者です。最速4時間、最遅24時間で納品します。
スピードの秘密は、世界中の海外在住日本人が資料を作成するシステムを構築していること。時差を利用し、依頼者が寝ている間に地球の裏側で資料を作成し、納品します。
納品が早いからといって、品質が低いわけではありません。Timewitchの資料デザイナーは全員、外資系コンサルティング会社出身者が監修した数十時間にもおよぶ資料作成研修を受講しています。そのため、短時間で見やすくわかりやすい資料を作ることができるのです。
しかも、費用はなんと最安で1枚あたり300円〜(AIを活用したプラン)。
Timewitchでは資料作成のご依頼を、24時間365日受付しています。
事前のお打ち合わせは不要で、専用フォームへの入力だけで依頼が完了するので、時間を有効活用したいビジネスパーソンにぴったりです。
「朝、出勤したらもう、昨日依頼したパワポ資料が納品されている」
そんなスピード重視の資料作成代行は、Timewitchにお任せください。
この記事の著者


