#パワーポイント
パワポのスライドメッセージと図解の型|スライドデザイン研究所
パワーポイント(以下パワポ)のスライドデザインで最も大切なのは、読み手に理解・納得してもらうことである。わかりやすいスライドというのは、読み手に負担をかけない、すなわち考えさせないスライドである。
情報整理は図解でではわかりやすいスライドを作るために、どのように情報を整えたらいいのか?間違っても文章をだらだらと羅列することは避けたい。スライドでは、図解によって情報を整理するのが効果的である。
スライドにアイコンを使う効果|スライドデザイン研究所
考えていることや伝えたいことがある場合、言葉だけでなく「情報の視覚化」も意識したい。目で見えない抽象的な事柄を、画像(写真や図形も含む)を用いた図解によって見えるようにすることで、その情報の構造や関係性を的確に伝えることができる。
文字より画像
『A picture is worth a thousand words』
スライド作成の際も、文字だけで説明しようとせずに画像も利用したい。
なぜなら
スライド作成は夜残業してやるべきでない理由|スライドデザイン研究所
良い仕事をするには、十分な睡眠をとることが必要不可欠である。
とはいえ日本ではまだまだ長時間労働がはびこっている。長時間労働になると睡眠時間が削られる。しかし睡眠不足だと脳機能が極端に低下する (*1)。脳機能が低下した状態では仕事の生産性は下がる。そこでアウトプットを維持するためには長時間労働にならざるを得なくなる。
この負のスパイラルから抜け出す方法は、効率的に仕事をすることである。
パワポ作業前に手書きでストーリーラインを書いた方がいい理由|スライドデザイン研究所
ビジネスにおけるスライド資料作成といえば、PowerPoint(以下パワポ)が広く活用されている。Wordの文章中心の資料に比べて、図解やグラフの入ったパワポ資料はパッと見でわかりやすく、人に何かを伝えるのに便利である。
ところで、スライド資料を作成する際、とりあえずパワポを開いてしまっていないだろうか。内容が決まってなくても、パワポをいじっているとなんだか仕事が進んでいる気になりがちである。
スライドの文字数は何文字が適切か?|スライドデザイン研究所
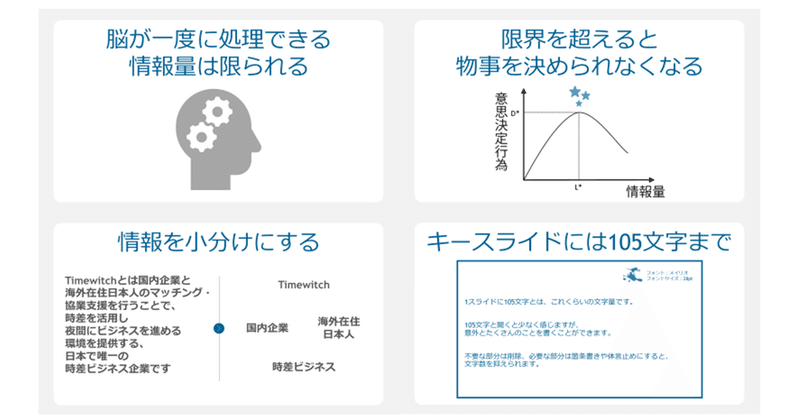
パワーポイントのスライドデザインで大切なのは、読み手に理解・納得してもらうことである。そのためには読み手に負担をかけない(脳を疲れさせない)ように、情報を整理して「ビジュアル化」する必要がある。
まず人間の脳が一度に処理できる情報量は限られている。
処理できる情報量の限界を超えると、認知機能の効率と質が低下する。つまりは、与えられた全情報が理解出来ず混乱したり、意思決定のプロセスが困難になる。
スライドにおける最適な文字サイズには訳がある|スライドデザイン研究所
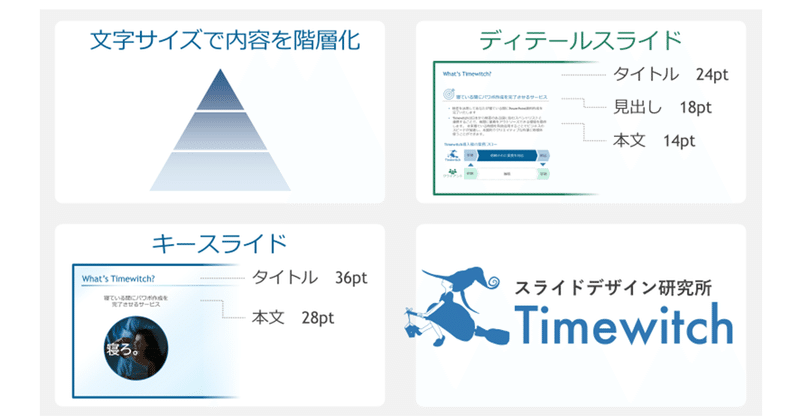
新聞を読むとき、まず最初に全体をスキャンしながら、大きく書かれた記事タイトルを探す。そしてタイトルを読んでから、その下に小さい文字で書かれている内容を読むかどうか判断しないだろうか。
スライドでも同様のことがいえる。読み手は自分が知りたい情報を探すため、最初にスライド全体をスキャンしていることが多い。そこで、今回のテーマであるスライドの文字サイズを調節することで、視認性や可読性を高くすることがで
対比は上下でなく左右に配置する方がよい理由|スライドデザイン研究所
スライドにおいて、対比する項目を左右に並べるのはよくあることだ。スライドは横長で使うことが多いので、スペースをうまく使おうとすると左右に並べるのが自然である。
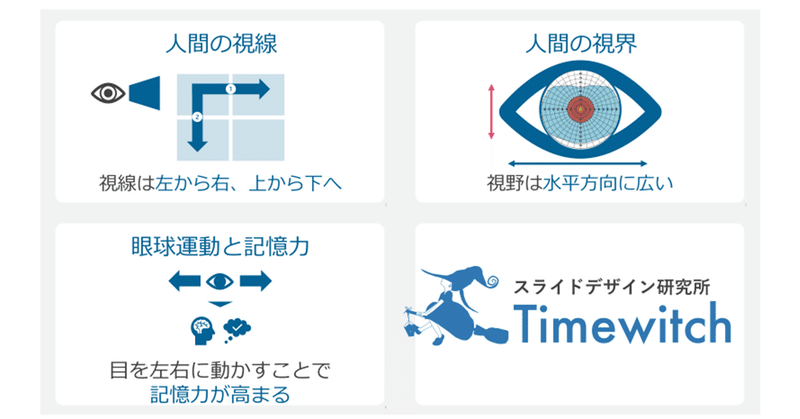
では対比する項目を上下ではなくて左右に配置するのがなぜよいのか、今回は生物学的視点から3つの理由を紹介する。
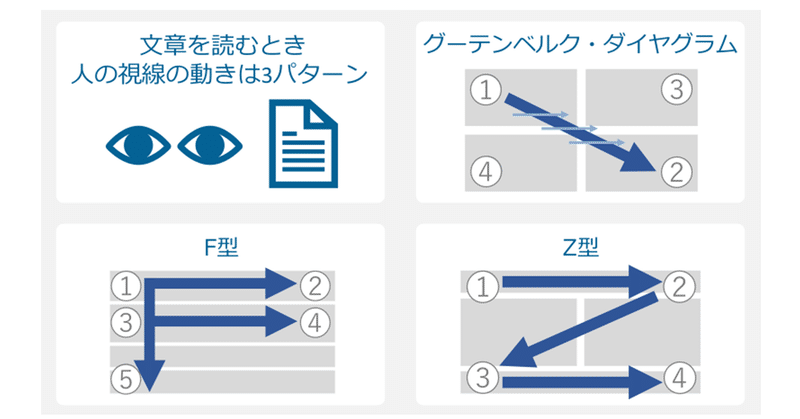
理由①人間の視線パターン
前回の記事に書いたように、通常、人間の視線はまずは左から右、そして上から下へと流れる。
例えば、
メッセージの流れをスライドの左上から右下へ意識する理由 | スライドデザイン研究所
私たちはウェブサイトや雑誌の記事を読むとき、細かいレイアウトであっても無意識に正しい順番で読むことができる。これは単なる偶然ではない。視線誘導という手法により、読ませる順番が意図的にコントロールされているのである。
もしレイアウトが悪いとどうだろうか?私たちはたちまち読む気を失くしてしまうのである。
Timewitchのスライドでは、メッセージがスライドの左上から右下へ流れるように意識している
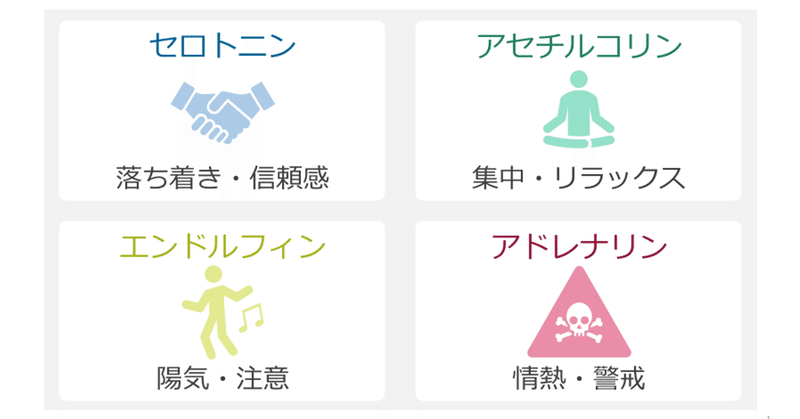
ポジティブな表現は青や緑、ネガティブな表現は黄や赤で表す理由 | スライドデザイン研究所
私たちは、普段の生活において様々な情報を、視覚、聴覚、味覚、嗅覚、触覚の五感で認識している。これら情報のうち、87%は視覚から入ってくる。さらに視覚情報のうち、80%以上が色情報なのである。
色にはそれぞれ特徴があり、目にする色によって私たちの生理・心理は大きく影響を受ける。例えば、緑色を見るとリラックスし、赤色を見ると興奮する。
これは目から入った色情報が、脳を刺激して様々なホルモン分泌を促
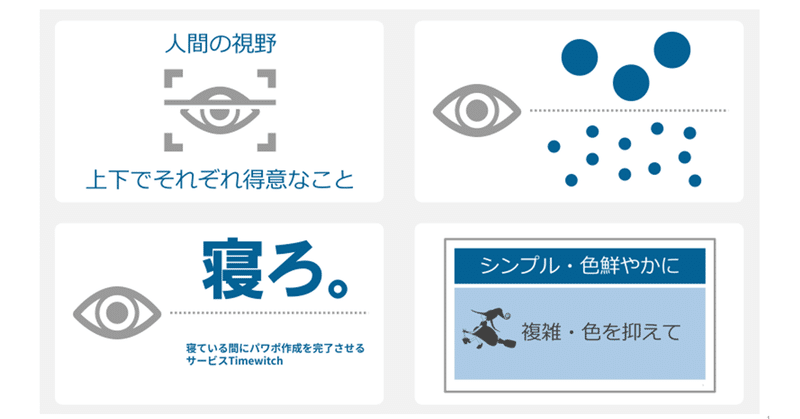
上に大枠や概要、下に詳細を記載すべき生物学的理由 | スライドデザイン研究所
人の視覚処理は、視界の上部と下部では得意な処理情報領域が異なると言われている。
例えばハーバード大学医学大学院のジェレミー・M・ウルフ博士が1990年に発表した「視覚探索における非対称性」の論文によると、
上半視野は色彩や形態といった物体処理形、下半視野は空間位置や運動に対する空間処理系の能力が高いと言う実験結果を発表している。
日常生活での視野に映るものを想像すると分かりやすく、
人類は太古